
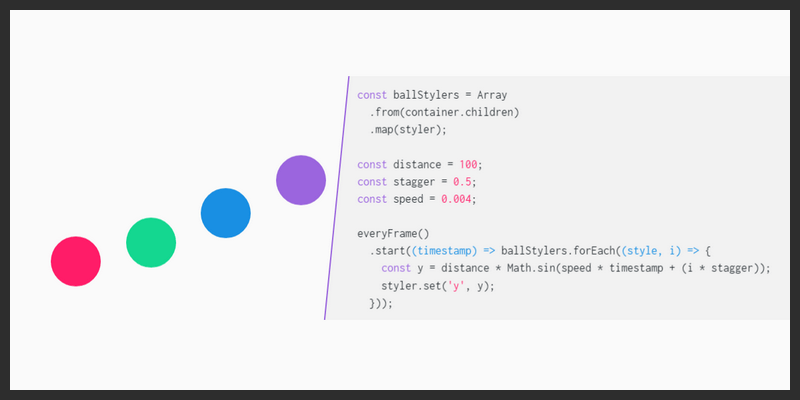
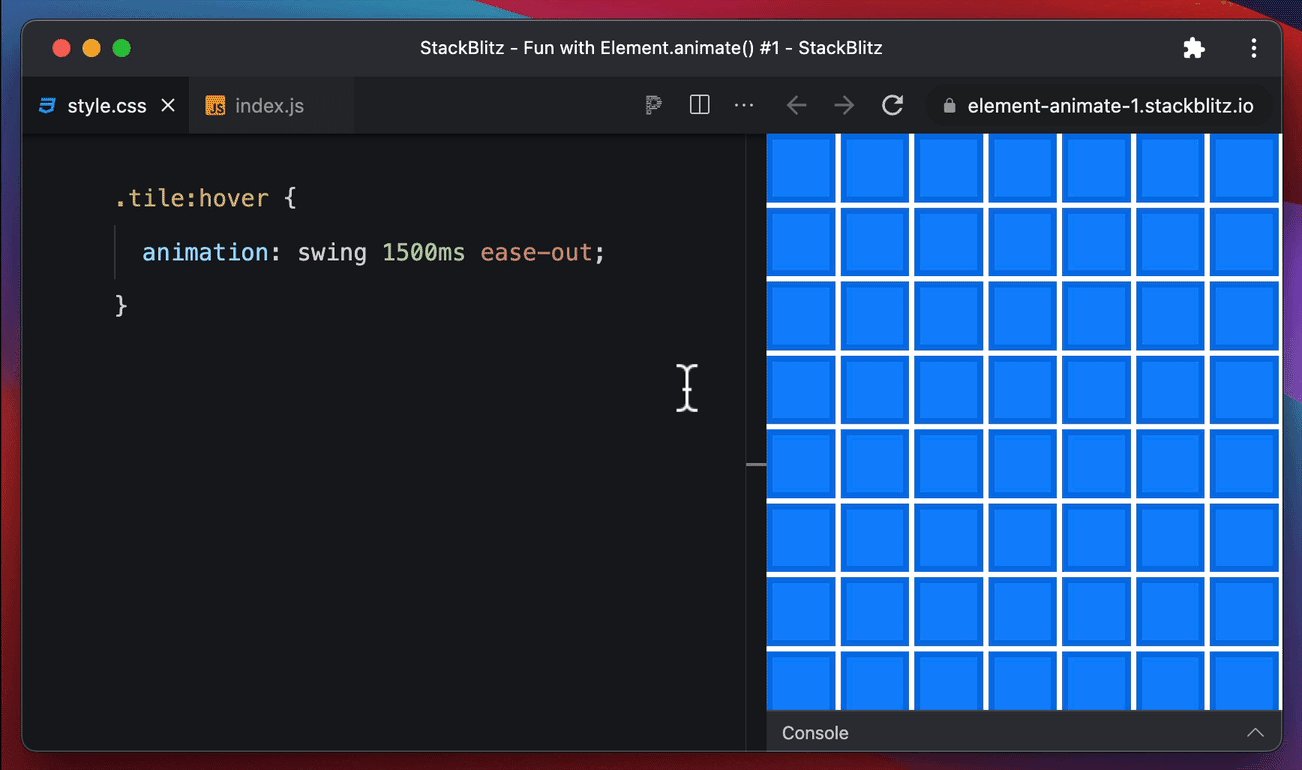
Tomek Sułkowski on X: "Do you know Element.animate()? It's very similar to how you define animations in CSS and, being in JavaScript, gives you lots and lots of flexibility! 💻 A demo#1

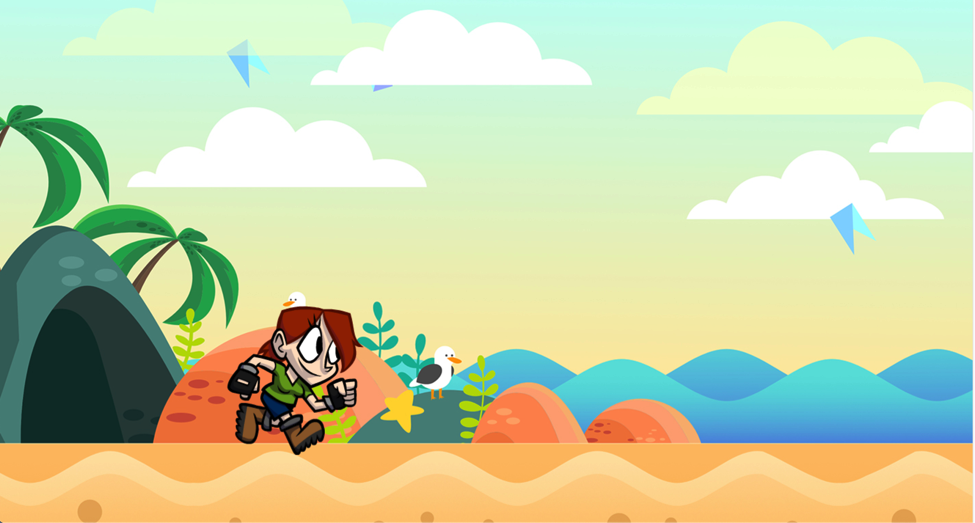
I made this web app with JavaScript for making frame by frame animation, stop motion style movies. : r/webdev

learn to create drawing style animation for any SVG logo with javaScript and CSS : r/WebdevTutorials

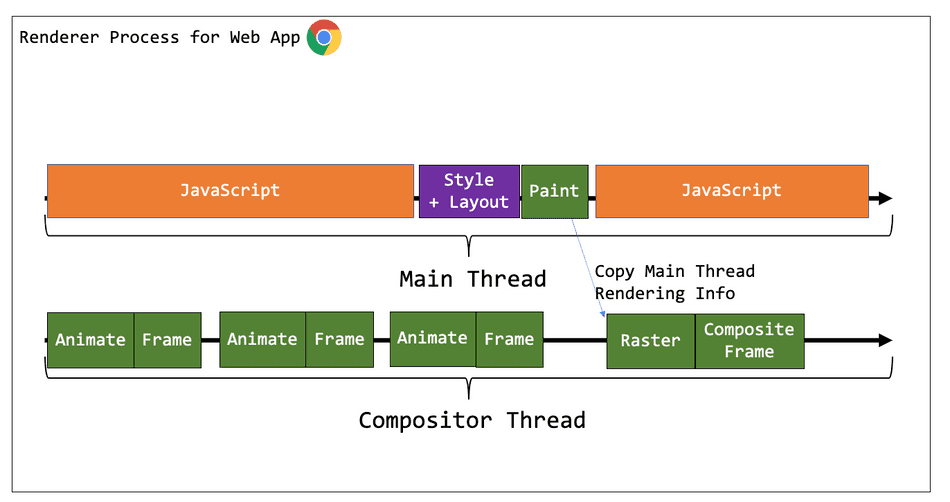
CSS Animations 🚀| Master Guide CSS allows animation of HTML elements without using JavaScript or Flash! In this post you will learn… | Instagram